オンライン開発プロジェクトの効率を爆上げするツール【作図編】



2020年、新型コロナウイルスの影響で私たちの生活様式は大きく変化しました。あらゆる対面での活動が制限を受け、仕事の進め方なども変化を余儀なくされました。
ディップではそのような変化にも柔軟に対応し、オンラインで業務を遂行できる環境整備に取り組んできました。コミュニケーション・情報集約・プロジェクト管理・作図すべてオンラインツールを活用しています。
本記事では、実際にディップの開発プロジェクトで活用されている作図ツールをご紹介いたします。
今回ご紹介するツールに関して
「Figma」「Whimsical」「Canva」これらのツールはブラウザ上で使えるオンラインツールです。
ソフトをインストールする必要がないので、環境によって使えないといったトラブルも少なく、チームでの導入コストが低いのが特長です。
リアルタイムで共同編集ができるため、オンラインミーティングでも対面のミーティングと同様にスムーズなコミュニケーションを取ることが可能です。
また、オンラインツールなので、どんな端末でも自分のアカウントにログインすればファイルにアクセスできるので、いつでもどこでも作業の中断・再開が可能です。
今回はこれらのツールのおすすめポイントをそれぞれピックアップしてお伝えしたいと思います。
Figmaのおすすめポイント
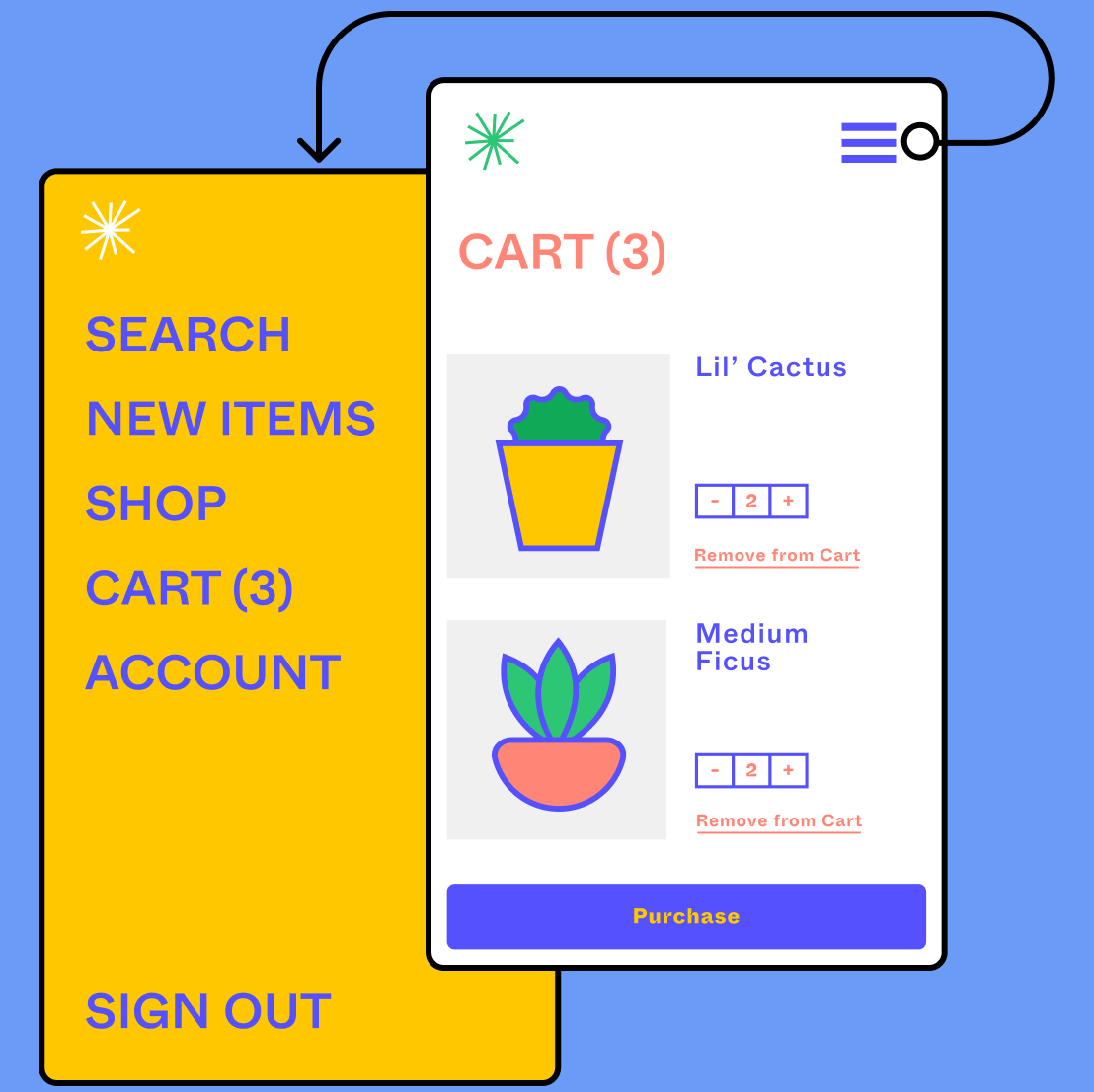
①プロトタイピング機能

プロトタイピング機能
Figmaでは画面の遷移を線でつなぐことで、実際に触って動かせるプロトタイプを作成することが可能です。
画面遷移の数が多くなってくると、ごちゃついてきて、どの画面とどの画面がつながっているのか分からなくなりがちです。またデザイナーの意図していた画面遷移が正しくエンジニアに伝わらず、意図していない画面遷移を作ってしまう恐れもあります。
そこでこのプロトタイピングツールを使うと、ボタンとリンク先をコネクターでつなぐことで、本当のアプリのように触って動くプロトタイプを作成することができるので、デザインについて議論するときのミスコミュニケーションを減らすことができます。
プロトタイプはリンクで共有可能なので、ユーザーインタビューをオンラインで行う際にも役立ちます。
また、デザイナーにとっても、実際につなげてみると不自然な動きをしていると気づかされる場面も多く、プロトタイピングは非常に有効です。
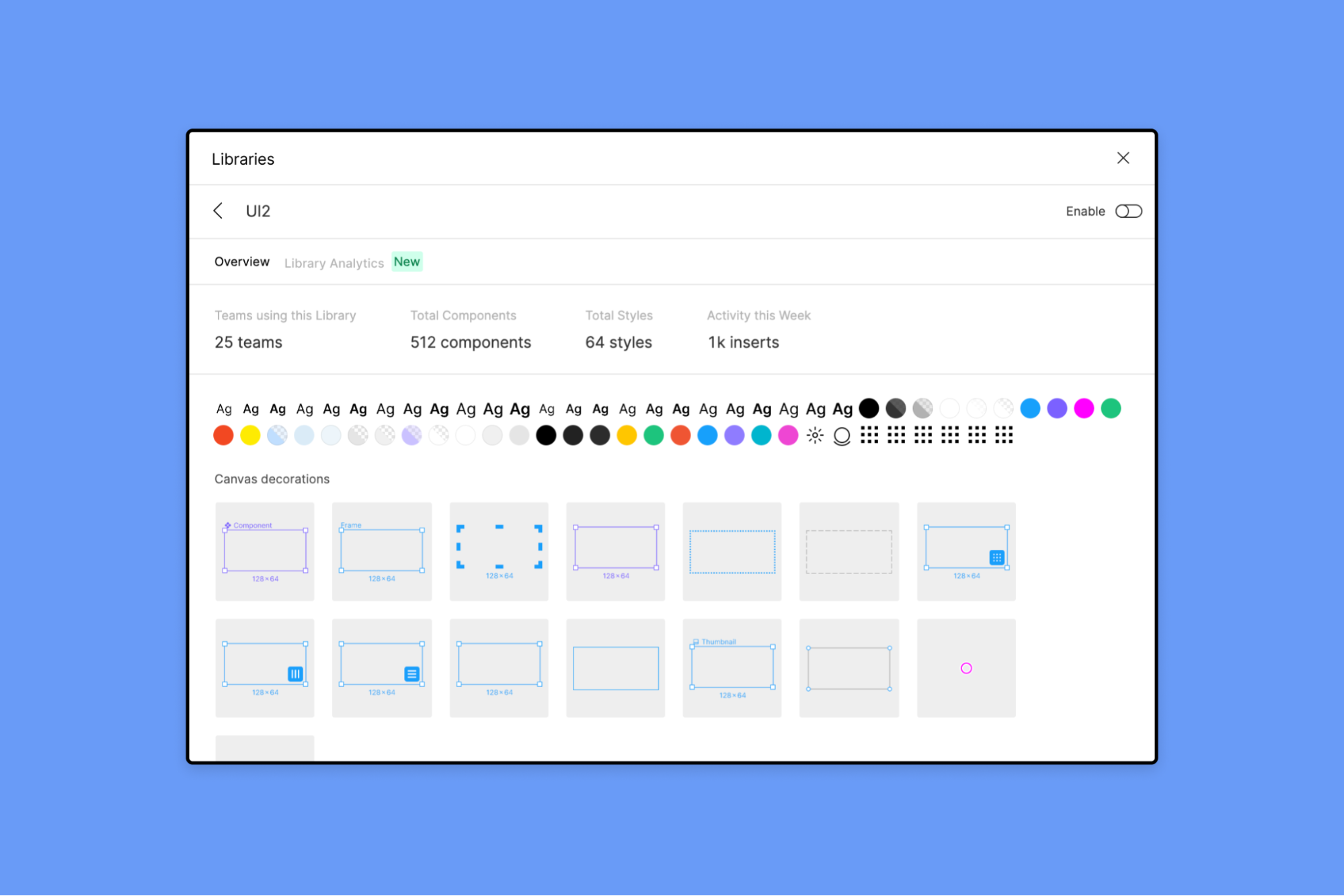
②ライブラリ機能

ライブラリ機能
プロジェクト開始時にこちらの機能を使ってトンマナを設定しておくと、実際にモノを作ったときもトンマナのそろったデザインを作成することができます。
デザイン初心者にとって一番難しい要素の一つである配色などを、事前にチームのテーマとして選択しておけば、デザイン作成時に悩むことも減りスピードアップにつながりますし、「事故った」デザインを作ってしまうことも避けられます。
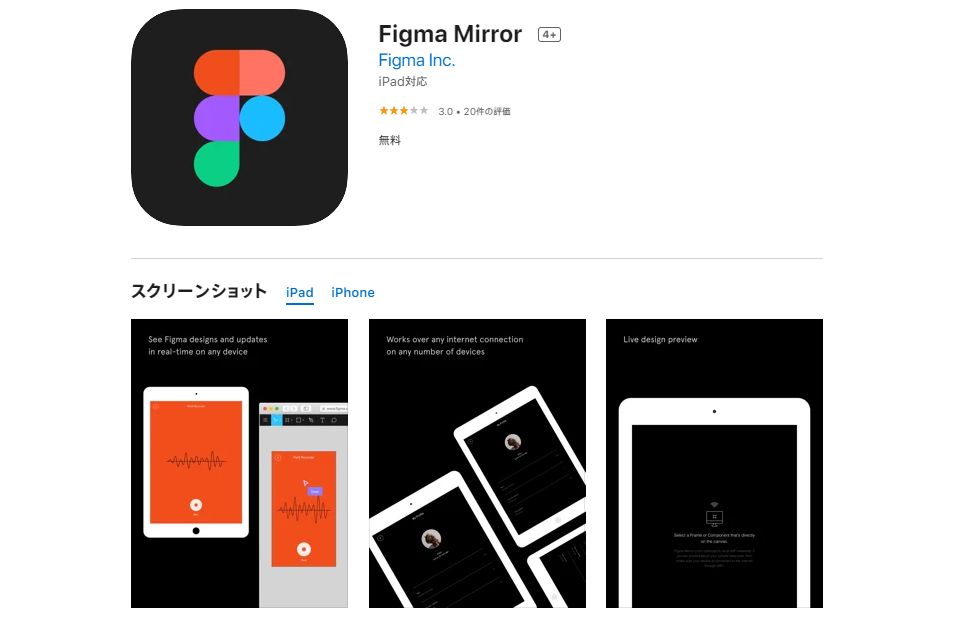
③Figma Mirror

Figma Mirror
Figma Mirrorを使うと自分が今編集している画面を他の端末にリアルタイムに映し出すことができます。PCで作業しているとスマホやタブレットでどう見えるのかを考えることが難しくなりますが、手元ですぐに確認できるので、デザイン作成の効率がアップします。
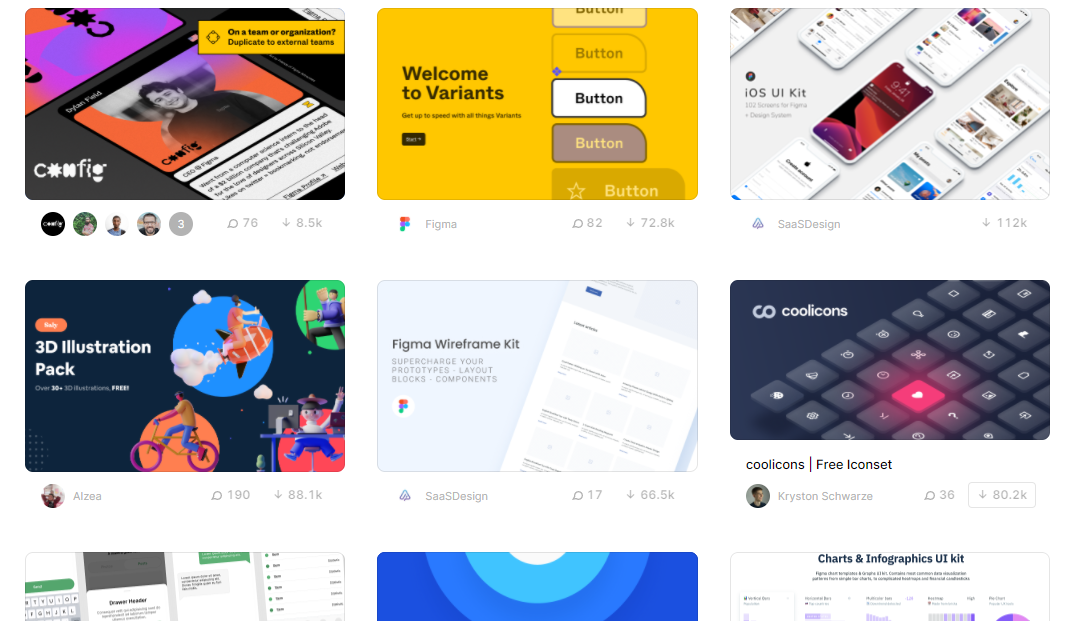
④デザインUIキットのプラグイン

UI kit
Figmaではcommunityから数多くのプラグインを導入することができます。上のようなUI kitを導入することもでき、簡単にiOSアプリなどのハイクオリティなモックを作ることができます。
ほかにも様々なUI kitが提供されており、自分の作りたいデザインに見合ったものを追加し、さらに上のライブラリ機能と組み合わせることで、初心者でも素早く洗練されたデザインを作成できます。
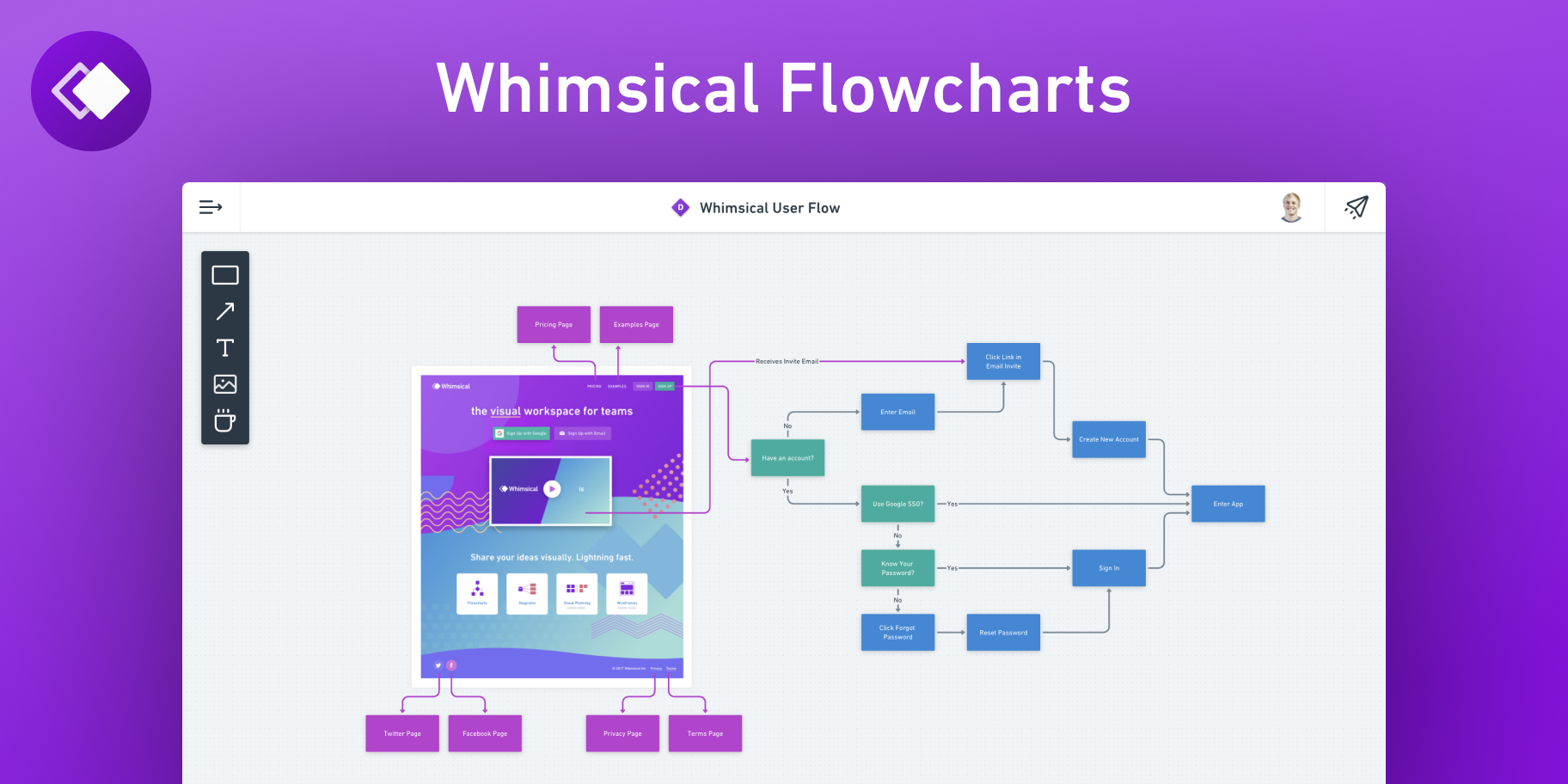
フローチャートの作成にはwhimsicalもおすすめです

Whimsical Flowcharts
whimsicalでは、箱のサイズや位置をきれいにそろえることができたり、整列された線で結ぶことができたり、整った図をサクサク描くことができます。
また、色などを自由に変更できるアイコンも無料で利用できるので、素材を他サイトに探しに行く手間が省け、素早く見栄えの良い図を作成することができます。
Canvaのおすすめポイント
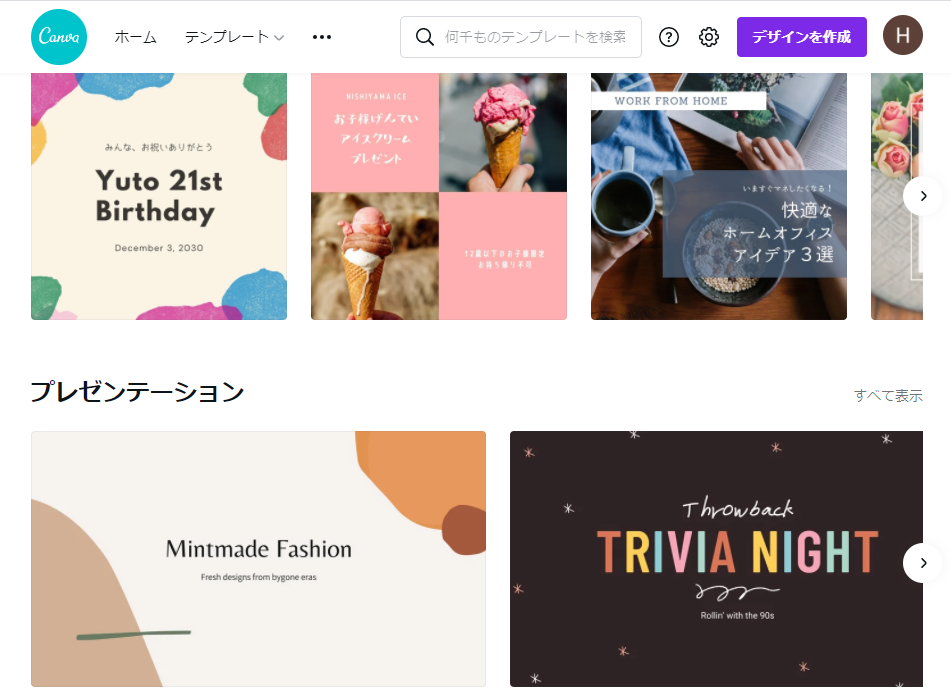
①おしゃれなテンプレートが豊富

Canvaテンプレート
YouTubeのサムネイルやInstagramの投稿など、自分の作りたいデザインのサイズを選択すると、そのサイズで使えるテンプレートを大量に表示してくれます。こういったテンプレートをベースにデザインを作成することで、爆速でイケてるデザインの画像を作成することができます。テンプレートの改変も自由なので、自分の好みに合わせて柔軟に作り替えることができます。
もちろんゼロから作ることもできますし、一部分だけテンプレートから取ってくるなど、幅広い使い方が可能です。
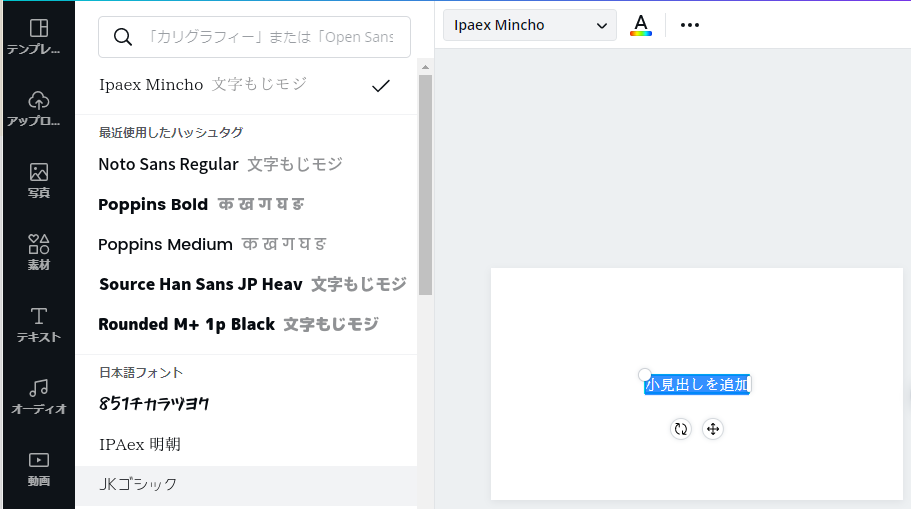
②無料で使えるフォントや素材が豊富

Canvaフォントラインナップ
Canvaでは数多くの装飾文字や写真、アイコンなどの素材が無料で使えます。MacでもWindowsでも同じフォントが使えるというメリットはもちろん、手軽におしゃれなフォントを試すことができるのでデザインの幅が広がります。日本語フォントの数が多いのも魅力です。
写真やアイコンなどもキーワードで検索してそのまま使えるので、いちいちローカルにダウンロードしてアップするという手間が省けます。もし無料で使える画像だけではもの足りない場合は課金することで、より多くの画像を使えるようになります。このように自分の使い方に合わせて課金することで柔軟に機能を拡張できるのも1つのメリットです。
③使い勝手のいいモバイルアプリあり

Canvaアプリ
Canvaは実際にデザインの編集が可能なモバイル版のアプリもリリースしています。モバイル版の使い勝手も非常に高く、デザインの修正などがいつでもどこでも手軽にできるという点でとても便利です。モバイル端末からSNSに投稿する際などはアプリから画像をダウンロードした方が早く、その際にも非常に役立っています。
DX人材積極採用中!
ディップではDX人材を積極採用中です。DXプロジェクトを推進してみたい方、ぜひ一度カジュアルにお話してみませんか?
『2500人超の従業員の業務を支えるディップの社内ITカオスマップ』ではディップの社内IT環境と、募集している職種について記載しています。ぜひご覧ください。