同氏が紹介する5つのデータ可視化ツールとは、以下のようなものです。
データ可視化を簡単に始めるための5つのオープンソースツール一覧
| Flourish | インタラクティブなグラフをコーディングなしで作成できる可視化ツール。時間の経過によってデータの順位が入れ替わるレーシング棒グラフ等のテンプレートが用意されている。 |
| Chart Block | コーディングなしで美しいインタラクティブなチャートを作成できる可視化ツール。作成したチャートをウェブサイトに埋め込んだり、ベクターグラフィックとしてエクスポートしたりできる。日本語版もある。 |
| Data Studio | Googleが提供するデータ可視化ツール。Google Analytics、Google スプレットシート等と連携できる。日本語対応している。 |
| Data Explorer | シンプルなUIのデータ可視化ツール。ドラッグ&ドロップ、パンおよびズーム操作が簡単にでき、作成したグラフをほかのアプリにコピーできる。 |
| Data GIF Maker | Google News Labが提供するデータ可視化ツール。2つの考察対象(例えば2つの検索語)を比較することに特化している。作成したグラフはGIFアニメとしてエクスポートして、任意のプラットフォームで共有できる。 |
ちなみに、記事タイトルに「追加の」という表現があるのは、この記事が2019年3月に公開された記事『データ可視化を簡単かつ瞬時に始めるための10の無料ツール』の続編となっているからです(2019年公開の記事に関しては、訳注で紹介)。
優れたデータ可視化ツールは分析結果を美しく表現すると同時に、データの特徴を直観的に理解できるようにもするので、データサイエンスプロジェクトにおいて不可欠なものと言えます。紹介する可視化ツールの一部には日本語版があるので、試してみるとよいでしょう。
なお、以下の記事本文はParul Pandey氏に直接コンタクトをとり、翻訳許可を頂いたうえで翻訳したものです。また、翻訳記事の内容は同氏の見解であり、特定の国や地域ならび組織や団体を代表するものではなく、翻訳者およびAINOW編集部の主義主張を表明したものでもありません。
目次
データの可視化は、難しいものや高価なものであってはならない。

画像出典:UnsplashのRicardo Gomez Angelより
この記事のタイトルに「データ可視化を始めるための5つのオープンソースツール」ではなく「追加の」がついているのが、不思議に思っているだろうか。その理由は、この記事が以前に同じトピックで書いた記事の延長線上にあるからだ。
データ可視化を簡単かつ瞬時に始めるための10の無料ツール(※この記事の内容は、本記事末尾の訳註参照)
上記の記事では、初心者がすぐに美しいビジュアルの構築を始めることができるオープンソースのツールをいくつか紹介していた。その記事に含まれているツールは以下の通り。
今回の記事では、前回の記事をベースに、オープンソースのデータ可視化ツールをいくつか紹介する。これらのツールを使えば、グラフやマップを簡単に作成したり、キャンバスに想像力を働かせたりすることができるのだ。
・・・
1.Flourish
Flourishはデータの可視化だけでなく、インパクトのあるストーリーテリングのためのツールでもある。ユーザはコードを書くことなく、インタラクティブで魅力的なモバイルフレンドリーなグラフィックを作成することができる。Flourishのインタラクティブなテンプレートは、文字通りデータに命を吹き込むことができるのだ。ユーザのやることはテンプレートを選んで、自分のデータに置き換えるだけである。基本的なグラフの他にも3Dマップや(時間の推移によってデータの順位が変わる)レーシング棒グラフも提供されているので、ストーリーテリングの経験を別のレベルに引き上げることができる。パブリック版は完全無料で、評価や教育用に最適である。
使用事例

GIFアニメ出典:https://flourish.studio/examples/
・・・
2.Chart Block
Chart Blockは、美しいインタラクティブなグラフを数分で構築できる可視化ツールである。コーディングを必要としないため、初心者にとっても素晴らしいツールだ。数十種類のグラフタイプをユーザのニーズに合わせてカスタマイズすることができる。
出来上がったグラフは、あらゆるウェブサイトに埋め込んだり、ソーシャルメディアツールを使って共有したりすることができる。さらに、グラフは、illustratorやその他のグラフィックパッケージ用に編集可能なベクターグラフィックとしてエクスポートすることができる。Chart Blockには、個人ユーザには最適な無料のパーソナルプランが含まれている。
使用事例
動画出典:https://www.chartblocks.com/en/
・・・
3.Data Studio
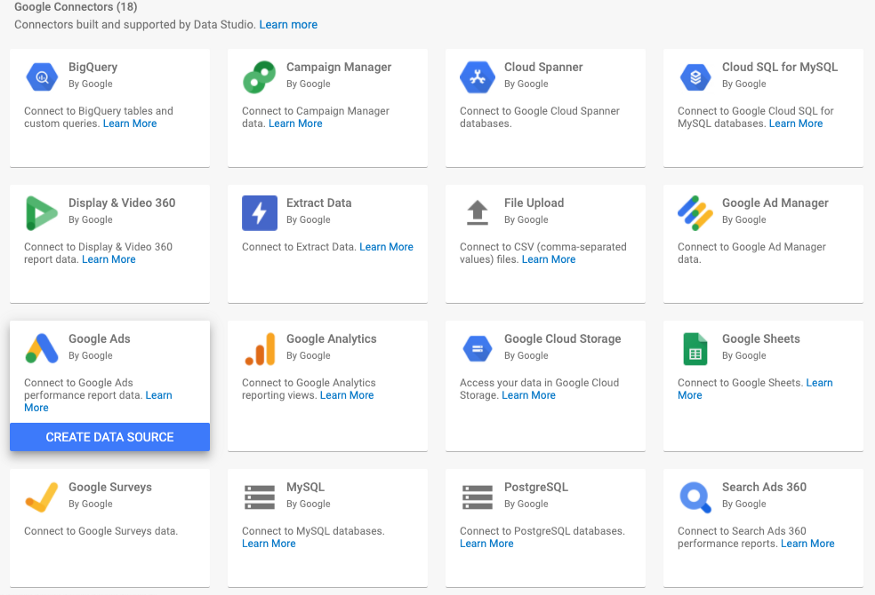
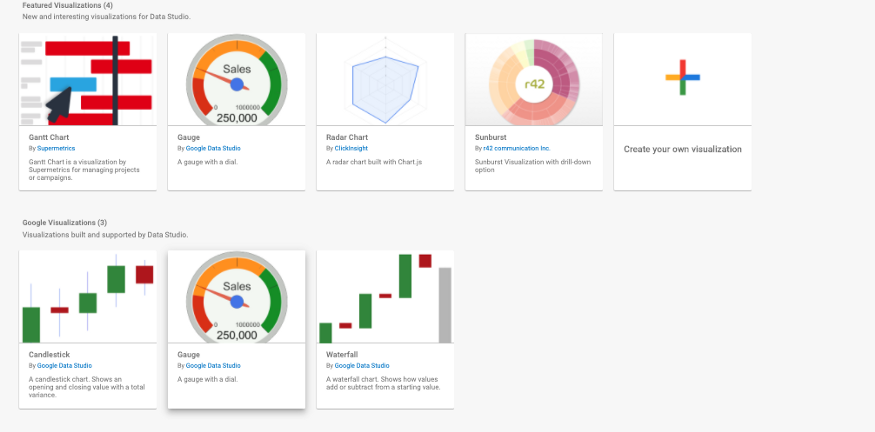
Data Studioは、Googleが提供する無料のレポーティングとダッシュボードに関するツールである。使い方は簡単で、かなり短い期間で使い始めることができる。Data Studioは完全にクラウドベースとなっているので、拡張性がある。それゆえ、ダウンロードする必要がない。ブラウザさえあれば、問題なく使える。Data Studioには、以下のようなツールキットが含まれている。
- さまざまなデータソースに接続(以下の画像参照)。
- インタラクティブなレポートやダッシュボードを使用して、データを素早く可視化(以下の画像参照)。
- 作成したレポートやダッシュボードを他の人と共有。
使用事例
動画出典:Data Studio
・・・
4.Data Explorer
Matthew Renzeによって作成されたData Explorerは、シンプルなユーザインタフェースでパワフルな可視化を生成するもうひとつのデータ可視化ツールである。誰もが利用できる無料のオープンソースのインタラクティブなデータ可視化ツールでもある。UIがシンプルなので、初心者が簡単に始められ、効果的な探索的データ分析を行うことができる。その顕著な特徴のいくつかは以下の通り。
- CSVファイルからデータをインポートし、データタイプを自動検出する機能。
- ドラッグ&ドロップ機能。
- インタラクティブなナビゲーションツリーを使用して、データをナビゲート。
- パンおよびズーム機能が利用可能。
- ユーザフレンドリーなインタラクティブフィルタを使用して、データをフィルタリング。
- 最後に、プロジェクト全体を共有したり、あるいは興味のあるデータを選択して、他のアプリケーションにコピーしたりできる。
使用事例
動画出典:https://www.data-explorer.com/
・・・
5.Data GIF Maker
Data GIF Makerは、2つの考察事項を比較するためのシンプルなツールである。このツールのいちばんの利点は、アニメーションGIFを直接作成し、エクスポートしてどのプラットフォームでも共有できることだ。このツールは意図的に機能を最小限に抑えられている。このツールは飛び抜けて素晴らしいようなものではないが、確かに説得力のあるストーリーを作るためにプレゼンテーションや記事に使用することができる。ユーザが使用できる3つのテンプレートとして、長方形、レーストラック、そして円のグラフがある。以下では、公式ブログがこのツールについて述べていることを引用する。
私たちは通常、このツールを使用して、競合する検索の関心を表現していますが、投票数、売上高、シーズン中に獲得したゴールなど、あなたが望むものを何でも表示することができます。
使用事例
動画出典:本記事著者作成
・・・
結論
データ可視化は、データサイエンスのエコシステムに欠かせないものである。探索的データ分析は、データ分析のワークフローに不可欠な重要な洞察を提供するのに役立つ。優れたデータ可視化ツールは、ツールそのものではなくデータに焦点を当てるのに役立つものだ。この記事では、無料で利用でき、データにそれ自体を語らせながら、可視化プロセス全体を直感的かつエレガントなプロセスにできるデータ可視化ツールのいくつかを紹介した。
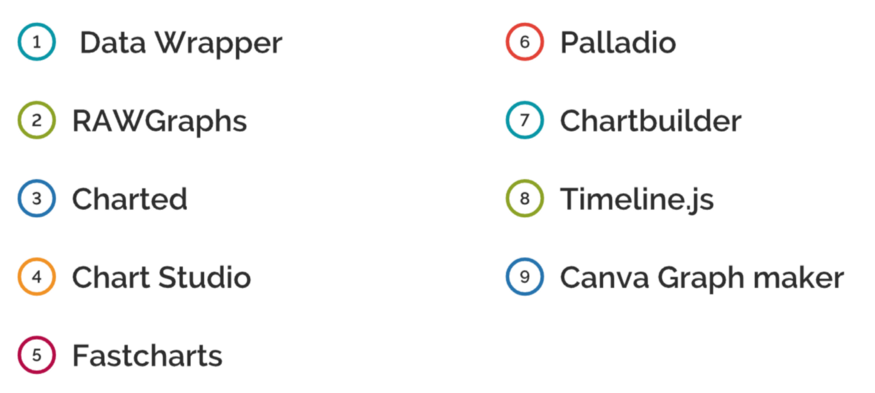
データ可視化を簡単かつ瞬時に始めるための10の無料ツール一覧
| Data Wrapper | ジャーナリスト向けのデータ可視化ツール。ExcelまたはGoogleスプレットシートからデータをインポートして、各種グラフを作成できる。無料バージョンでは1ヶ月あたり10,000個までのグラフを作成可能。 |
| RAWGraphs | デザイナーや視覚障害者向けに開発された可視化ツール。ExcelやGoogleスプレットシートから表形式のデータをインポートして、ベクターグラフィックを作成できる。 |
| Charted | MediumのProductScienceチームが開発した可視化ツール。意図的にシンプルなツールとして開発された。画面サイズに合わせて自動でレンダリングし、ウェブサイトに埋め込むためのHTMLコードを生成できる。 |
| Chart Studio | D3.jsおよびWebGLグラフを作成できる可視化ツール。ベーシック版は無料で利用でき、有料のエンタープライズ版とクラウド版もある。 |
| Fastcharts | 経済紙Financial Timesのデータ可視化チームが社内向けに開発したツールを公開したもの。データをブラウザ画面に貼り付けるだけで折れ線、棒等のグラフが作成できる。グラフをPNG画像やSVGでダウンロードすることもできる。 |
| Palladio | 複雑な履歴データを可視化するために開発されたツール。座標データを表示するマップビュー、データ相互の関係を2次元的に表示するグラフビュー、データをリスト表示するリストビュー、そしてデータをギャラリー形式で一覧表示するギャラリービューが利用できる。 |
| Chartbuilder | 株価のチャート等を作成することに特化した可視化ツール。CSVまたはTSV形式のデータを貼り付けて利用する。作成したチャートからPNG画像またはSVGが生成できる。 |
| Timeline.js | 画像付き年表を作成するのに特化した可視化ツール。テンプレートとして用意されたGoogleスプレットシートに情報を記入するだけで、年表が作成される。 |
| Canva Graph maker | 簡単な操作で美しいグラフが作成できる可視化ツール。作成手順はわずか5ステップである。日本語版がある。 |
各ツールの使用事例を紹介した動画およびGIFアニメは以下の通り。
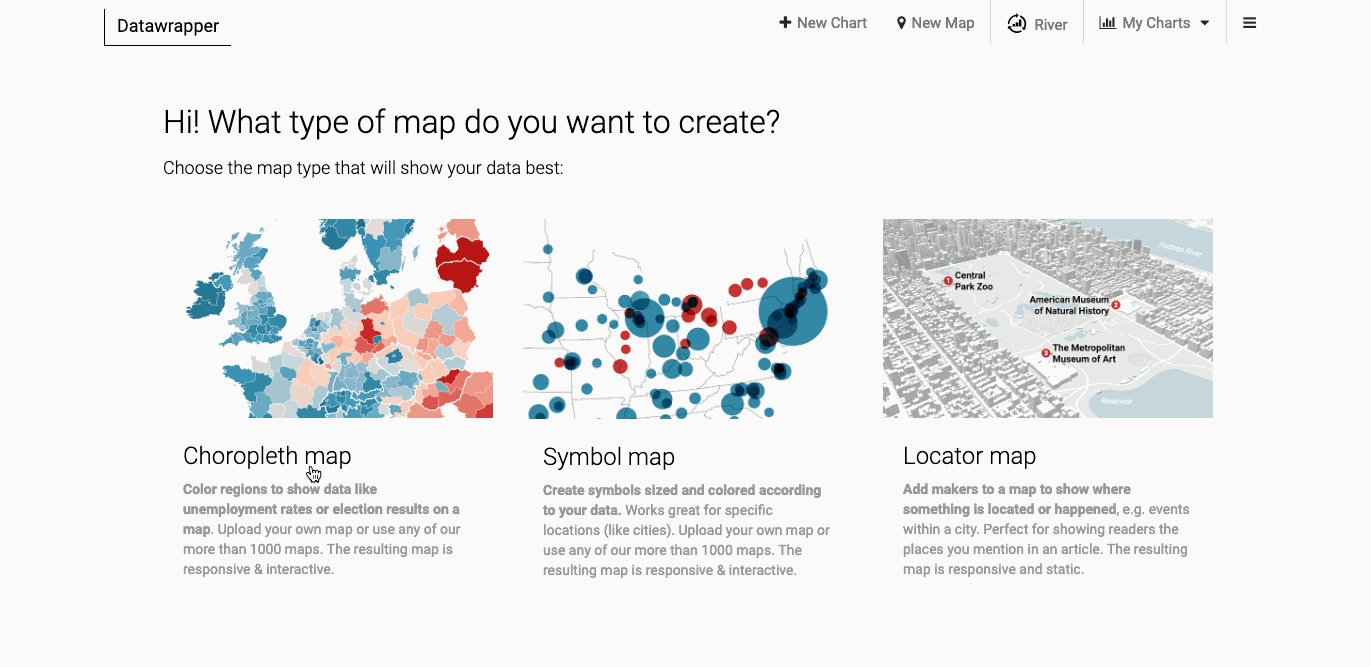
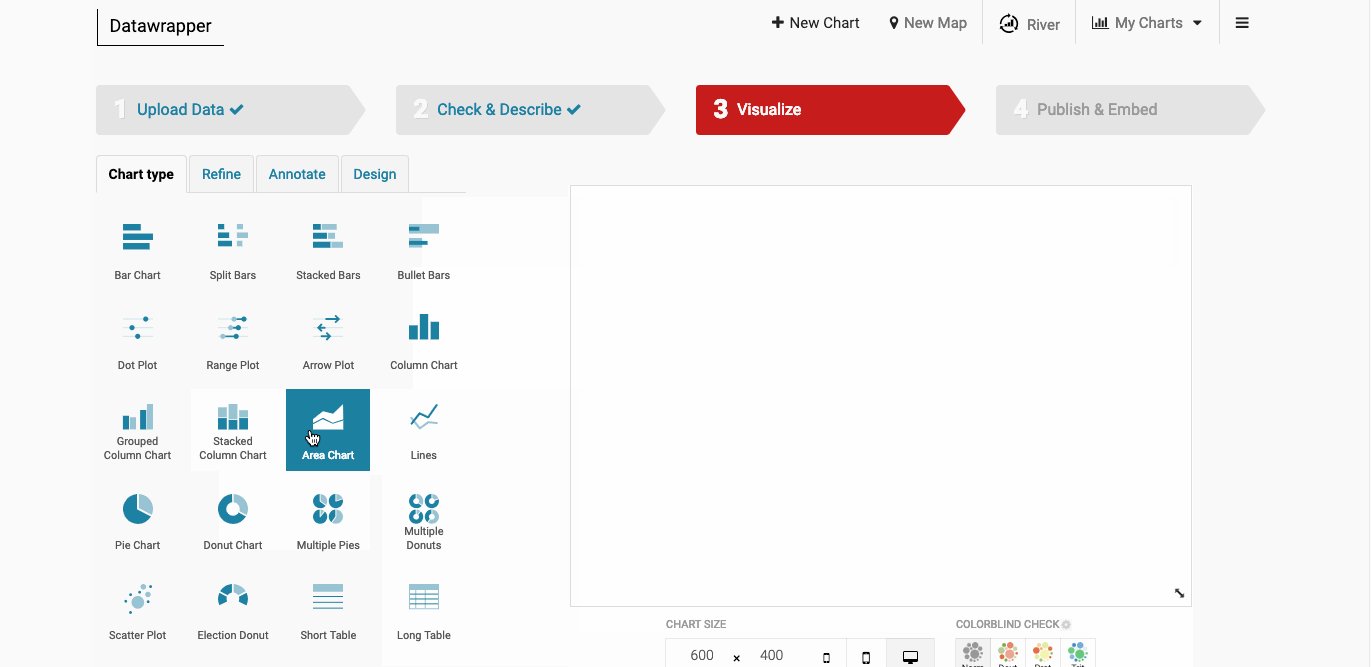
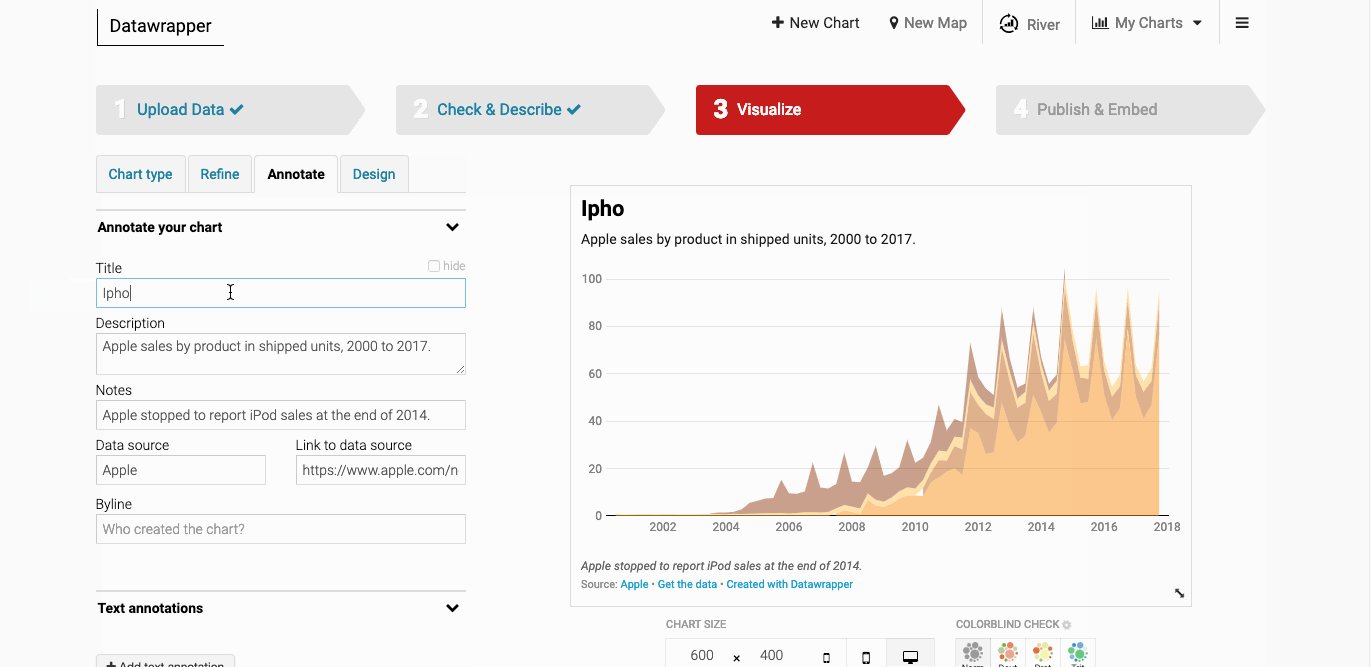
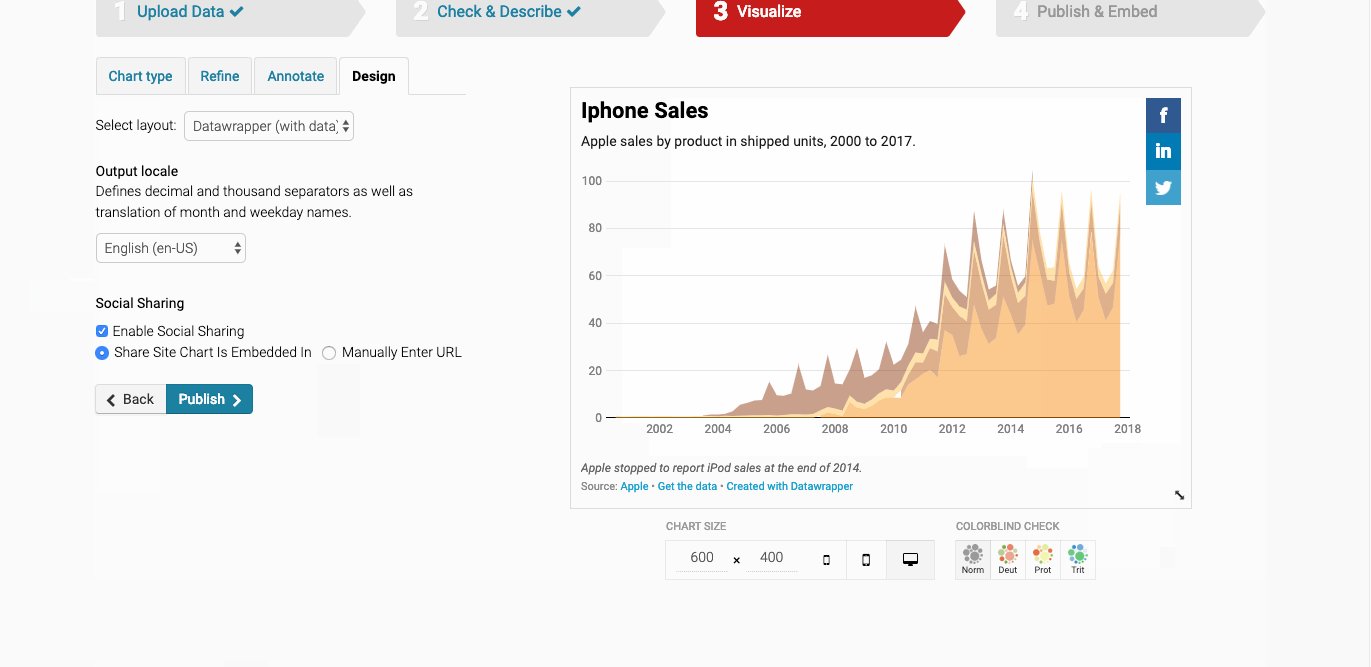
- Data Wrapper
- RAWGraphs
- Charted
- Chart Studio
- Fastcharts
- Palladio
- Chartbuilder
- Timeline.js
- Canva Graph maker





GIFアニメ出典:https://fastcharts.io/



原文
『5 ‘More’ Open Source tools to get started with Data Visualisation, easily.』
著者
Parul Pandey
翻訳
吉本幸記(フリーライター、JDLA Deep Learning for GENERAL 2019 #1取得)
編集
おざけん